
mint-ui如何自定义messageBox样式
这篇文章主要介绍了mint-ui如何自定义messageBox样式问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
浏览次数:1786 次
下载次数:0 次
下载积分:0 积分
评分:
目录
mint-ui自定义messageBox样式
mint-ui MessageBox官网文档:
http://mint-ui.github.io/docs/#/zh-cn2/message-box
API:

里面并没有提供自定义的样式api
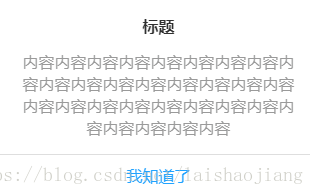
里面的内容是默认居中显示的,如果我们想改变里面的样式,比如自定义颜色,字体大小该怎么改的。

可以这样:
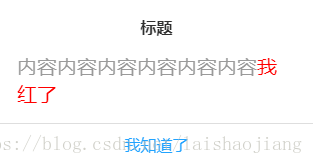
const html = ` < div style = "text-align:left;font-size:20px">内容内容内容内容内容内容 < span style = "color:red">我红了< /span></div > ` MessageBox({ title: '标题', message: html, confirmButtonText: '我知道了' })结果如下

mint UI messagebox用法
this.$messagebox({
title: '温馨提示',
message: '订单支付成功',
showCancelButton: true,
confirmButtonText: "继续购物",
cancelButtonText: "查看订单"
}).then(action = >{
if (action == 'confirm') {
console.log('继续购物')
} else {
console.log('查看订单')
}
})
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持素材鸟。
本站素材来自用户分享,仅限学习交流请勿用于商业用途。如损害你的权益请联系客服QQ:201240120 给予处理。



 冀公网安备 13012102000117号
冀公网安备 13012102000117号
还没有评论哦!