
基于layui导航组件的thinkcmf5.1框架前端分类导航
使用layui导航组件,再结合thinkcmf5.1模板开发文档中的模板-CMF标签-导航标签,实现导航菜单修改为layui导航组件的效果。
浏览次数:5076 次
下载次数:4 次
下载积分:10 积分
评分:
项目需求:前端使用layui的导航组件,后台使用的是thinkcmf5.1的框架,使用文档中的CMF标签下的导航标签,因为文档中的实例代码不能满足需求,所以需要修改一下:
原文档中使用的代码:
<!--后台导航 id 为1-->
<navigation nav-id="1" root="ul" id="main-navigation" class="nav navbar-nav navbar-nav-custom">
<navigationMenu root="li" class="menu-item menu-item-level-{$level}">
<a href="{$menu.href|default=''}" target="{$menu.target|default=''}">{$menu.name|default=''}</a>
</navigationMenu>
<navigationFolder root="li" class="dropdown dropdown-custom dropdown-custom-level-{$level}" dropdown="ul"
dropdown-class="dropdown-menu dropdown-menu-level-{$level}">
<a href="#" class="dropdown-toggle dropdown-toggle-{$level}" data-toggle="dropdown">
{$menu.name|default=''}<span class="caret"></span>
</a>
</navigationFolder>
</navigation>文档中提到的源代码为框架自带的前端模板代码,不符合我们预期的效果,所以修改为以下代码:
<ul class="layui-nav layui-bg-red pc-nav">
<navigation nav-id="1" root="">
<navigationMenu root="li" class="layui-nav-item">
<a href="{:cmf_get_domain()}{$menu.href|default=''}" target="{$menu.target|default=''}">{$menu.name|default=''}</a>
</navigationMenu>
<navigationFolder root="li" class="layui-nav-item" dropdown="dl" dropdown-class="layui-nav-child"><a href="javascript:;">{$menu.name|default=''}</a>
</navigationFolder>
</navigation>
</ul>修改完成之后还需要加一段JS代码,原因是框架自带的导航标签生成的二级分类导航代码不符合预期,添加对应的JS代码如下:
// 子菜单数据处理
let dds_html = '';
$('.pc-nav .layui-nav-child li').each(function (index,item){
dds_html +='<dd>'+ $.trim($(item).html()) + '</dd>\n';
$(item).remove();
});
$('.pc-nav .layui-nav-child').html(dds_html);这样修改完之后,通过使用thinkcmf的导航标签生成的前台导航就可以使用layui的导航组件了。
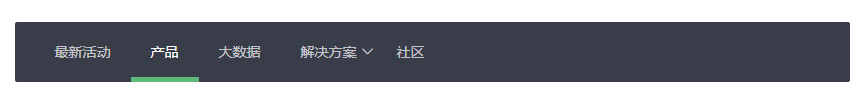
最终的样式显示效果:

本站素材来自用户分享,仅限学习交流请勿用于商业用途。如损害你的权益请联系客服QQ:201240120 给予处理。







 冀公网安备 13012102000117号
冀公网安备 13012102000117号
还没有评论哦!